Unity 4.3 2D Spriteの使い方:TextrueとSpriteのパラメーターについて
Texture(Sprite)とSprite(Sprite Renderer)のパラメーターについてザッとまとめた。
Texture(Sprite)のパラメーター

Sprite Mode
-
Single
テクスチャーをそのままスプライトとして使う。 -
Multiple
1枚のテクスチャーから複数のスプライトを抽出して使う。

Packing Tag
- スプライトをまとめる際に、グルーピングするタグ(詳細は調査中...)
Pixels To Units
- Unityのワールド単位(メートル)あたりのピクセル数
- Pixels To Unitsを1にしたとき:

Cube(1,1,1)がスプライトの1ピクセルと同じサイズになっている。 - Pixels To Unitsを2にしたとき:

Cube(1,1,1)がスプライトの2ピクセルと同じサイズになっている。
Pivot
- スプライトの基準点。
Customを選択すると任意の位置を基準点にすることができる。

Filter Mode
- 詳細はこちらを参照。
- 既存のFilter Modeと同じ。
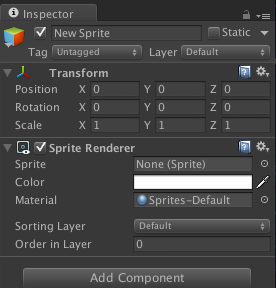
Sprite(Sprite Renderer)のパラメーター

Sprite
- Textureを設定する。
Color
- Spriteのカラーを設定する。
デフォルトは白(R:255 G:255 B:255)。 -
Colorを赤(R:255 G:0 B:0)に設定した例:

- Colorを黒(R:0 G:0 B:0)に設定した例:

Material
- Materialという項目名だけど、シェーダーを設定する感じな印象。(要調査)
- デフォルトだと3つのタイプが用意されている。

Sorting Layer
- Spriteの描画順を操作するパラメーター。
- CameraのCulling Maskに使われるLayerとは別物。
- 「Add Sorting Layer...」で新しいLayerを追加できる。

-
Sorting Layerの管理画面。

項目が下に行くほど、描画された時に上に表示される。
Layerをドラッグ & ドロップで順番を入れ替えることができる。
Order in Layer
- Sorting Layerにおける描画順を制御する。
- 数値が大きいほど上に表示される。
Spriteの描画順
Spriteの描画順は
CameraのDepth > Sorting Layer > Ordet in Layer > ワールド座標
の模様(左の項目の方が上に描画される)。