Unity 4.3 2D Spriteの使い方:スプライトアニメーションを作ろう
Unity4.3から2Dがサポートされたことにより、スプライトアニメーション(コマアニメーション)も追加された。
今回はスプライトアニメーションの作り方についてまとめた。
サンプルの.unitypackageはこちら。
1. UnityにTextureをインポートしてSprite用の設定をする
- 詳しくはこちらを参照。
- 今回はスプライトアニメーション(コマアニメーション)を作るので、画像を複数用意する。
- 複数選択した状態でInspectorで一括でパラメーターを設定できる。

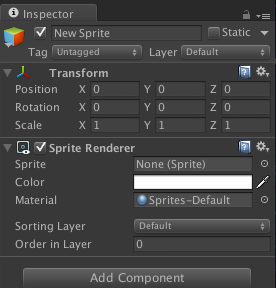
2. Spriteをシーンに配置してTextureを設定
-
Spriteの値は、アニメーションの最初のコマのTextrueを設定すると良い。

3. Animationファイルを作成してSpriteにアタッチ
-
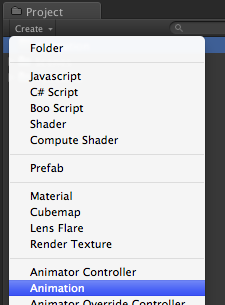
Project > Create > AnimationでAnimationファイルを作成。

-
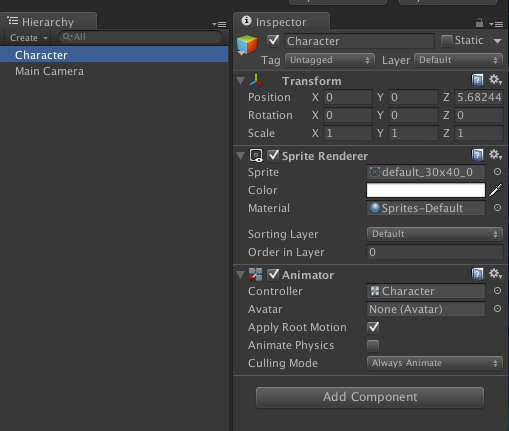
AnimationファイルをSpriteにアタッチする。

-
Animatorコンポーネントが追加され、Animationファイルと同階層にSpriteと同じ名前のControllerファイルが追加される。

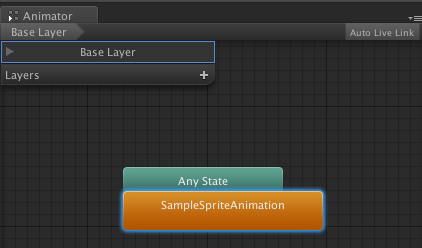
4. Controller(サンプルだとCharacter)をダブルクリックしてAnimatorビューを表示させる
- 3.でアタッチしたアニメーションが表示されている。

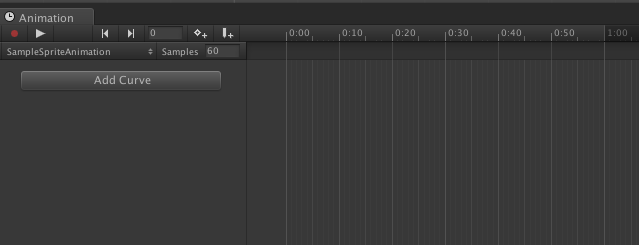
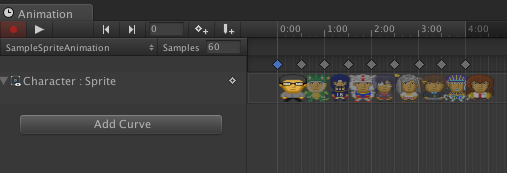
5. Animationビューを開いてタイムライン表示する。
- 3.でアタッチしたAnimationを選択しながら、
Window => Animation、
または、Cmd + 6キーでAnimationビューを開く。
この時、Animationが正しく指定されていることを確認すること。
(スクリーンショット左上の「SampleSpriteAnimation」のところに現在のAnimationが表示されている。)
(何も表示されていない場合は、シーン内のSpriteを選択する。)
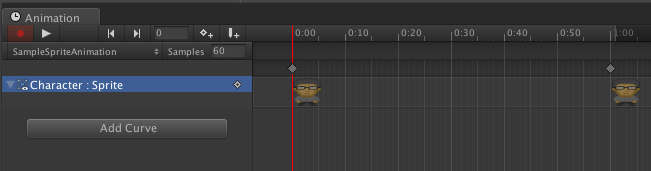
6. Sprite Rendererのタイムラインを追加
- AddCurveボタンを押して、Sprite Rendererを選択。
Spriteプロパティを追加する。
(右側の+ボタンを押すとタイムラインに追加)
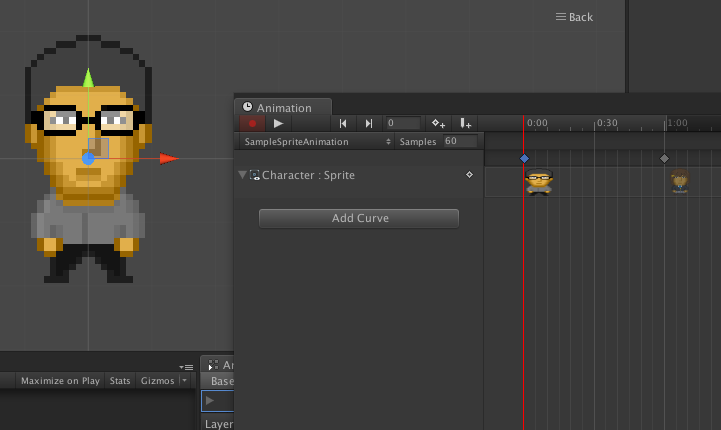
7. キーフレームにパラメーターを設定する
- タイムラインを選択して、InspectorでSpriteを設定する。

- Animation設定時は、パラメーターが赤くなる。

- こんな感じでタイムラインのスプライトを変化させる。


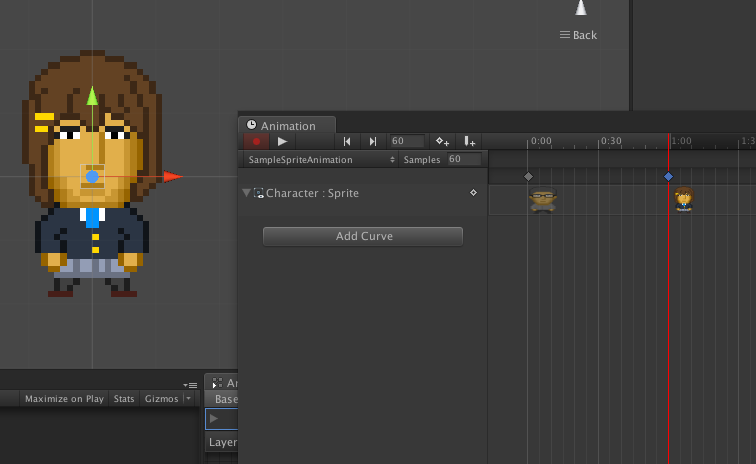
- 最終的にはこんな感じに。

8. 再生してアニメーションを確認
- 再生ボタンを押すとアニメーションが開始される。
こんな感じになる。

- シーンも同じように再生。

思ったよりも簡単にできた印象。
2DToolkitのSpriteAnimationより使いやすい & Transformや他のパラメーターも操作できるので、アニメーションは作りやすくなった感じだ。